javascript set class display none
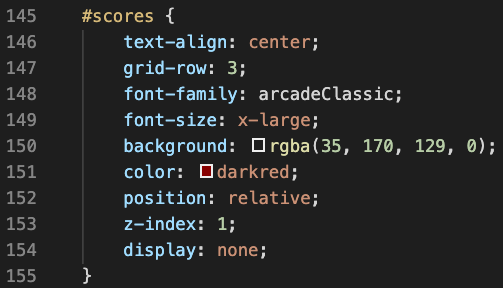
So i add the classhide this to innerDiv to test still not hiding. To hide an element set the style display property to none.

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow
To show an element set the style display property to block.

. InlineRow divdisplayinline innerDivdisplaynone hidedisplaynone I expect innerDiv to be hidden but its not. Function show_all logincssdisplayblock. Var box box.
Function setDisplay idattribute. The default display value for most elements is block or inline. Showing and hiding elements with vanilla JS is pretty straightforward.
The script above is creating the function toggle an passing the value id. DocumentgetElementById idstyledisplay attribute. This panel contains a element which is hidden by default display.
Its made possible to do animation using visibility property which is not possible to do with display. None in an element in jQuery use the hide method. DocumentgetElementById elementstyledisplay none.
Following is the syntax for CSS display none. Mar 28 2022 For element whose display is set to none no boxes are generated for it and even its child elements which might have display set to values other than none. To workaround with display.
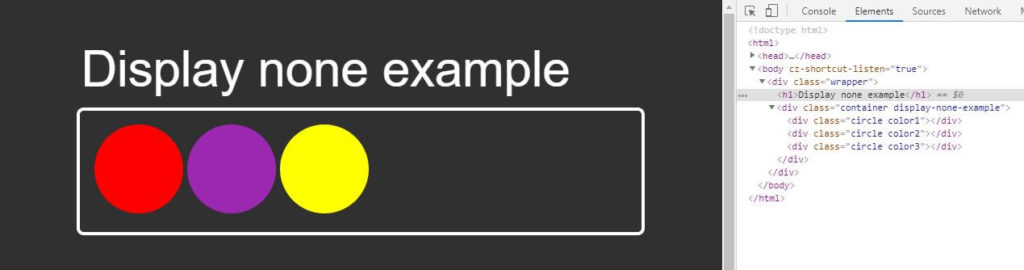
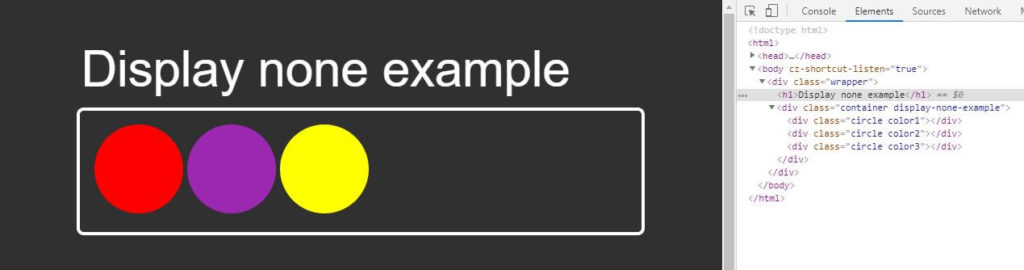
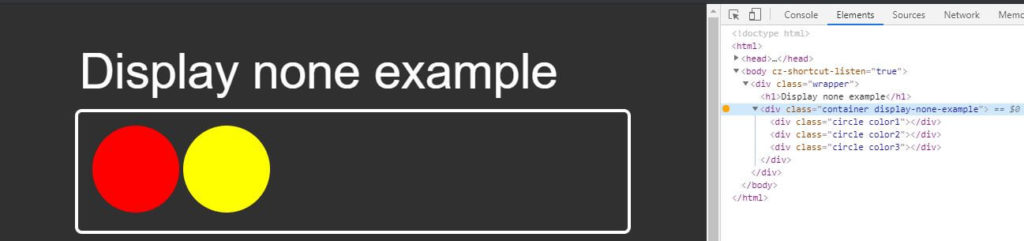
I wanted to use vanilla javascript to change the class of an SVG element. JavaScript style display property is responsible to do setting and returning the value of the display type of selected element. When you set the display property of an element to none the element is completely taken off the page and it doesnt have an effect on the layout.
GetElementById content. Adding transition effects like the ones jQuery supports is a little bit harder. Toggle contentId.
To change the styles. Display none. Do not confuse display.
The following example will change the display of. Display block. Lets see an example of CSS.
For instance in jQuery after you slideUp youll have a display. Function hide_all logincssdisplaynone. For some reason it isnt working.
Am I using this correctly. Yes screen readers run JavaScript and yes thats still a. Then i add inline style direct on the innerDiv styledisplaynone THAT works.
Easy peasy when youre totally in control of class names and all you do is apply and remove them. To manage classes there are two DOM properties. BoxtoggleClass hidden.
None in the inline CSS to deal with. Click to show panel. ClassName the string value good to manage the whole set of classes.
It is styled with CSS and we use JavaScript to show it change it to display. You can try to run the following code to learn how to add displaynone in an HTML element. CSS Display None helps developer to hide the element with display property set to none.
However if you set displaynone it hides the entire element while visibilityhidden means that the contents of the element will be invisible but the element stays in its original position and size. Button on click function boxtoggleClass visuallyhidden. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class.
None else we will change the display to none. Javascript set style to display none. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScriptjQuery.
One more feature of visibility is an interpolation. It was a bit trickier than. Im using getElementByID to show DIVs inline-block but I want a.
Display block. You can use the jQuery css method to change the CSS display property value to none or block or any other value. Use the jQuery css Method.
If an element is a block element its display type can also be changed with the float property. Block for the hidden div we will change it to be display. But things get a little tricker with JS libraries that apply their own CSS.
Remove display none css. This also means that devices like screen readers which make websites accessible to blind people wontt have access to the element. JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript.
The style property is an object with camelCased styles. Script type textjavascript function toggleContent Get the DOM reference var contentId document. It will do the same work.
Change CSS Property With getElementById in JavaScript. Modify SVG element classes with JavaScript. ClassList the object with methods addremovetogglecontains good for individual classes.
To fix this you might try to separate the display property from opacity in your CSS. Next we are using the Document Object Model to get the current state of the display attribute. The css method apply style rules directly to the elements ie.
For element whose display is set to none no boxes are generated for it and even its child elements which might have display set to values other than none. Insert JavaScript code to change the display. This week in my private Vanilla JS Slack channel available to people who purchase one of my pocket guides one of my students asked me how to replicate jQuerys show hide and toggle methods with vanilla JavaScript.

Custom Checkbox Radio Button With Pure Css Web Development Programming Learn Computer Coding Learn Web Development

Jquery Hide Show Toggle And Fading Methods With Examples Geeksforgeeks

Javascript Hide Elements Javatpoint

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

How To Show Or Hide An Element On Website Using Javascript

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Css What Is The Initial Value Of Display Property Of Tr Element S Style Stack Overflow

Modal Contact Form Template Css Templates Templates Contact Form

How To Show Or Hide An Element On Website Using Javascript

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Coding Code Codepen Manga Anime Html Javascript Css Developer Tech Css Font Family Html Css Css

Jquery Hide Show Toggle And Fading Methods With Examples Geeksforgeeks

Css Does Display None Prevent An Image From Loading Stack Overflow

8 Amazing Css Tricks To Make Your Web Designing Assignment Stand Out Web Design Css Assignments

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

Override Important Style Property In Javascript

How To Display A Preloader Showing A Loading Message To Your Users By Earthctzn The Startup Medium

Inject Crm Data Into Google Analytics W Measurement Protocol Upbuild Google Analytics Analytics Crm

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks